Simple web design tips for beginners: A complete guide
Table Of Content

To illustrate how this works, let’s take a look at Black Triangle Film’s website. You shouldn’t be afraid of combining two to three fonts in a single website. One is usually used for the headlines to communicate the brand’s key messages. Meanwhile, the rest should be used for the body paragraphs, captions, and additional information.

Choosing and configuring your template
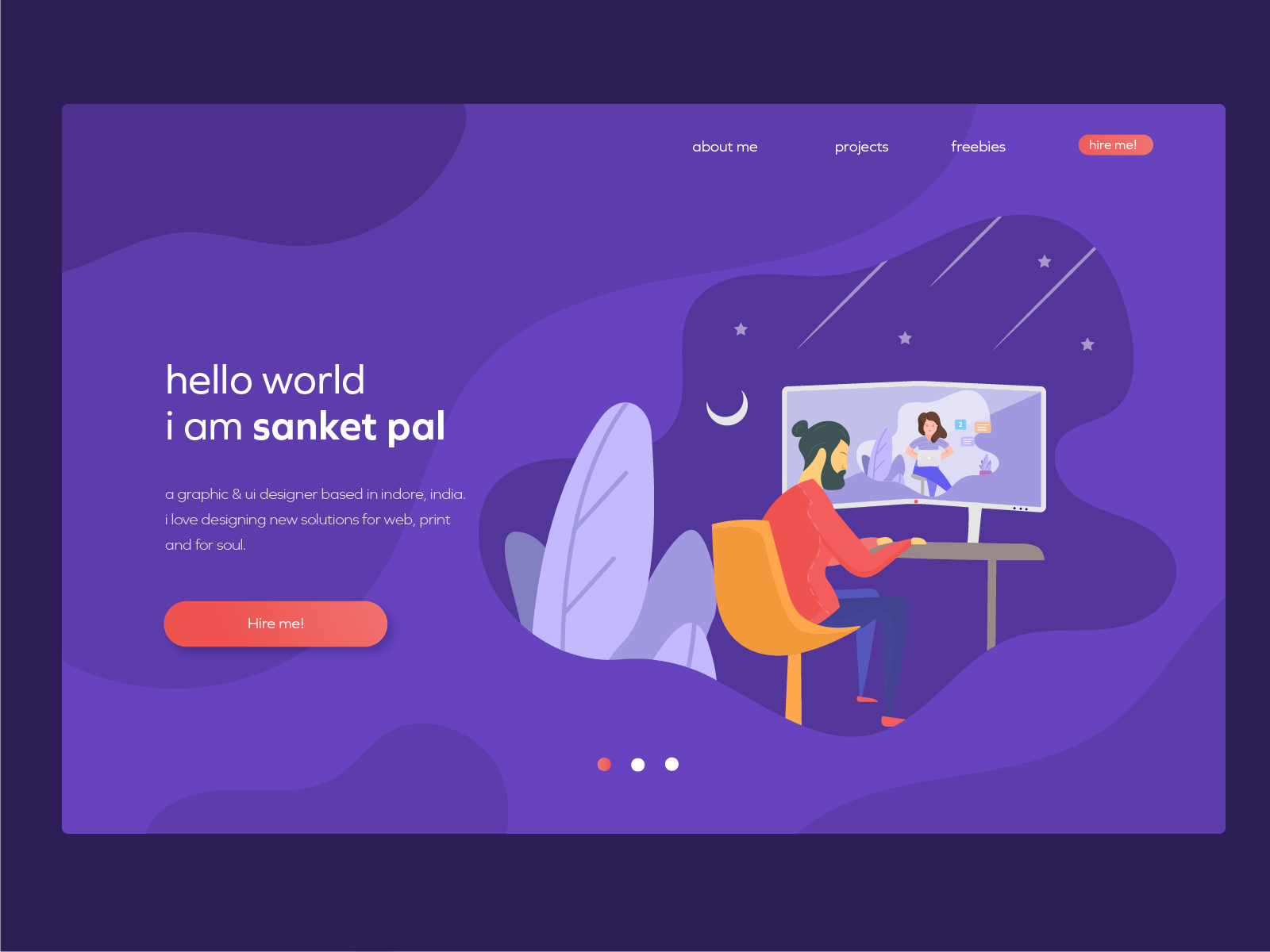
This top flat website design, Match Media Group, is unique, with the hero section displaying an interactive flat UI design. Several two-dimensional representations and unique shapes give the site a rich design, complementing the site's consistent soft color scheme. Now that you know what you want to accomplish, it's time to turn those goals into actionable steps. As a side note, your goals are not necessarily set in stone.
Learn the foundations of UX design
CTAs are typically presented as buttons or hyperlinks with compelling, actionable text. They play a vital role in guiding users through their journey on the website. This format may be more useful for blogs with hundreds of posts in their collection.
How To Create a Website in 9 Steps (2024) - Shopify
How To Create a Website in 9 Steps ( .
Posted: Wed, 20 Sep 2023 07:00:00 GMT [source]
What is a personal professional website?
It can also help businesses achieve their objectives, such as increasing brand awareness, attracting traffic, generating leads, and boosting sales. You can add content blocks to a blank page to create a new layout, or manipulate the blocks within a templated layout page to create rows, columns, or even overlapping content. With Fluid Engine’s grid as guidance, you can easily resize and realign those page elements in whatever ways suit your creative vision. Squarespace websites are built with responsive design, which helps to optimize your site for any sized screen.
But you’ll need to use the drag-and-drop interface to design each website page yourself. For most users, we recommend choosing a template, especially if you’re a beginner. Website builders, like Wix or Squarespace, offer a range of high-quality and customizable templates that come with example content included. This helps you get a good idea of what your site will look like at the end of the design process.
In short, since these goals all revolve around the same topic, having everything in one place will help us meet our goals and help our followers connect with us. We have five goals connected to music, one goal related to personal life (finding a new apartment), and the completely unrelated cat photos. Is it reasonable to build a single website to cover all those goals? After all, scores of existing web services might bring you to your goals without building a new website.
Text, Images, and Audio
Remember to use consistent terminology throughout your website. Aside from minimizing confusion, this will help users quickly and easily find the information they seek. This page only applies to content creators or businesses that use blogging as a content marketing strategy.
Ocelot is an independent artisan chocolate company creating ethical and delicious chocolate in its macro factory in Scotland. This fantastic flat design website, Ocelot, is modern, sticking to a clean layout for its flat web design. I love how the Kurly Creative website highlights its unified website design by creatively reusing colors, typography, line designs, and shapes. This eye-catching flat web design example draws users in through an attention-grabbing hero image of Emily with creative golden downward-pointing arrows. One of the best flat design websites, the oval-shaped arrangement makes its CTA buttons stand out when positioned against a reddish-orange background. There are, of course, many web services that could handle these goals, but it makes sense in this case to build a dedicated website of our own.
Color meanings and psychology influence people’s perception of a brand based on color alone. Plus, background, life experience, and even what generation people are in influence color preferences. After you've gathered your notes and insights from this research, create a mood board. If you’re working with existing images, a Pinterest board is a good option.
It lets readers preview multiple articles at once to decide which one suits their interest instead of scrolling through each post one by one. Typically, this type of page consists of featured blog posts and snippets of the blog posts in reverse chronological order. Climbing Van’s blog page is a good example of this structure. Depending on your preferences, the form will record every query submission on the website platform’s database or send it to your business email address.

The Vimeo for WooCommerce extension makes it even easier to add product videos to your ecommerce website. And videos make shopping more enjoyable and closer to the in-store experience. Marey.com is an online store selling various types of water heaters and related technology and equipment. Their product pages allow the potential customer to see each item from several angles, view it up close, and look at features, specifications, and other product details.
How to design a website: A beginner's guide - CNN Underscored
How to design a website: A beginner's guide.
Posted: Thu, 07 Mar 2024 08:00:00 GMT [source]
Unlike a mega menu, the horizontal bar displays only the most relevant navigation options. The rest of the pages’ links will be available on the footer. By featuring well-designed CTAs, websites can effectively engage visitors, drive conversions, and achieve their desired outcomes.
Comments
Post a Comment